animation-timing-function
Die animation-timing-function CSS Eigenschaft legt fest, wie eine Animation über die Dauer jedes Zyklus fortschreitet.
Probieren Sie es aus
animation-timing-function: linear;
animation-timing-function: ease-in-out;
animation-timing-function: steps(5, end);
animation-timing-function: cubic-bezier(0.1, -0.6, 0.2, 0);
<section class="flex-column" id="default-example">
<div class="animating" id="example-element"></div>
<button id="play-pause">Play</button>
</section>
#example-element {
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: slide;
animation-play-state: paused;
background-color: #1766aa;
border-radius: 50%;
border: 5px solid #333;
color: white;
height: 150px;
margin: auto;
margin-left: 0;
width: 150px;
}
#example-element.running {
animation-play-state: running;
}
#play-pause {
font-size: 2rem;
}
@keyframes slide {
from {
background-color: orange;
color: black;
margin-left: 0;
}
to {
background-color: orange;
color: black;
margin-left: 80%;
}
}
"use strict";
window.addEventListener("load", () => {
const el = document.getElementById("example-element");
const button = document.getElementById("play-pause");
button.addEventListener("click", () => {
if (el.classList.contains("running")) {
el.classList.remove("running");
button.textContent = "Play";
} else {
el.classList.add("running");
button.textContent = "Pause";
}
});
});
Es ist oft praktisch, die Kurzschreibweiseigenschaft animation zu verwenden, um alle Animations-Eigenschaften gleichzeitig festzulegen.
Syntax
/* Keyword values */
animation-timing-function: ease;
animation-timing-function: ease-in;
animation-timing-function: ease-out;
animation-timing-function: ease-in-out;
animation-timing-function: linear;
animation-timing-function: step-start;
animation-timing-function: step-end;
/* cubic-bezier() function values */
animation-timing-function: cubic-bezier(0.42, 0, 1, 1); /* ease-in */
animation-timing-function: cubic-bezier(0, 0, 0.58, 1); /* ease-out */
animation-timing-function: cubic-bezier(0.42, 0, 0.58, 1); /* ease-in-out */
/* linear() function values */
animation-timing-function: linear(0, 0.25, 1);
animation-timing-function: linear(0 0%, 0.25 50%, 1 100%);
animation-timing-function: linear(0, 0.25 50% 75%, 1);
animation-timing-function: linear(0, 0.25 50%, 0.25 75%, 1);
/* steps() function values */
animation-timing-function: steps(4, jump-start);
animation-timing-function: steps(10, jump-end);
animation-timing-function: steps(20, jump-none);
animation-timing-function: steps(5, jump-both);
animation-timing-function: steps(6, start);
animation-timing-function: steps(8, end);
/* Multiple animations */
animation-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1, 0.1);
/* Global values */
animation-timing-function: inherit;
animation-timing-function: initial;
animation-timing-function: revert;
animation-timing-function: revert-layer;
animation-timing-function: unset;
Werte
<easing-function>-
Die Übergangsfunktion, die einer gegebenen Animation entspricht, wie durch
animation-namebestimmt.Die nicht-stufigen Schlüsselwortwerte (
ease,linear,ease-in-out, etc.) stellen jeweils kubische Bézier-Kurven mit festen Vier-Punkte-Werten dar, während dercubic-bezier()Funktionswert es ermöglicht, nicht vordefinierte Werte anzugeben. Diesteps()Übergangsfunktion teilt die Eingabezeit in eine angegebene Anzahl gleichlanger Intervalle. Ihre Parameter umfassen eine Anzahl von Schritten und eine Schrittposition.linear-
Entspricht
cubic-bezier(0.0, 0.0, 1.0, 1.0), animiert mit gleichmäßiger Geschwindigkeit. ease-
Entspricht
cubic-bezier(0.25, 0.1, 0.25, 1.0), der Standardwert, erhöht die Geschwindigkeit in Richtung der Mitte der Animation und verlangsamt sich am Ende wieder. ease-in-
Entspricht
cubic-bezier(0.42, 0, 1.0, 1.0), startet langsam, wobei die Geschwindigkeit der Übergangseigenschaft zunimmt, bis sie abgeschlossen ist. ease-out-
Entspricht
cubic-bezier(0, 0, 0.58, 1.0), startet schnell und verlangsamt sich, während die Animation fortgesetzt wird. ease-in-out-
Entspricht
cubic-bezier(0.42, 0, 0.58, 1.0), mit den Übergangseigenschaften, die langsam beginnen, schneller werden und dann wieder langsamer. cubic-bezier(<number [0,1]> , <number> , <number [0,1]> , <number>)-
Eine benutzerdefinierte kubische Bézier-Kurve, wobei die ersten und dritten Werte im Bereich von 0 bis 1 liegen müssen.
linear(<number> <percentage>{1,2}, …)-
Die Funktion interpoliert linear zwischen den angegebenen Stopp-Punkten der Übergangsfunktion. Ein Stopp-Punkt ist ein Paar aus einem Ausgabe-Fortschritt und einem Eingabe-Prozentsatz. Der Eingabe-Prozentsatz ist optional und wird abgeleitet, wenn er nicht angegeben ist. Wird kein Eingabe-Prozentsatz angegeben, werden die ersten und letzten Stopp-Punkte auf
0%und100%gesetzt, und die Stopp-Punkte in der Mitte erhalten Prozentsatz-Werte, die durch lineare Interpolation zwischen den nächstgelegenen vorherigen und nächsten Punkten, die einen Prozentsatz-Wert haben, abgeleitet werden. steps(<integer>, <step-position>)-
Zeigt eine Animationsiteration entlang n Haltepunkten während des Übergangs an, wobei jeder Haltepunkt für gleich lange Zeiten angezeigt wird. Wenn z. B. n 5 ist, gibt es 5 Haltepunkte. Ob die Animation vorübergehend bei 0%, 20%, 40%, 60% und 80%, auf 20%, 40%, 60%, 80% und 100% hält oder 5 Haltepunkte zwischen 0% und 100% macht, oder 5 Haltepunkte einschließlich der 0% und 100% Marken (bei 0%, 25%, 50%, 75% und 100%) hängt davon ab, welche der folgenden Schrittpositionen verwendet wird:
jump-start-
Bezeichnet eine links-stetige Funktion, sodass der erste Sprung erfolgt, wenn die Animation beginnt.
jump-end-
Bezeichnet eine rechts-stetige Funktion, sodass der letzte Sprung erfolgt, wenn die Animation endet. Dies ist der Standardwert.
jump-none-
Es gibt keinen Sprung an einem der Enden, wodurch während der Interpolation effektiv ein Schritt entfernt wird. Stattdessen hält er sowohl bei der 0%- als auch bei der 100%-Marke jeweils für 1/n der Dauer.
jump-both-
Umfasst Pausen sowohl bei der 0%- als auch bei der 100%-Marke, wodurch während der Animationsiteration effektiv ein Schritt hinzugefügt wird.
start-
Dasselbe wie
jump-start. end-
Dasselbe wie
jump-end.
step-start-
Entspricht
steps(1, jump-start) step-end-
Entspricht
steps(1, jump-end)
Hinweis:
Wenn Sie mehrere durch Kommas getrennte Werte für eine animation-* Eigenschaft angeben, werden sie auf die Animationen in der Reihenfolge angewendet, in der die animation-names erscheinen. Für Situationen, in denen die Anzahl der Animationen und animation-* Eigenschaftswerte nicht übereinstimmen, siehe Festlegen mehrerer Animations-Eigenschaftswerte.
Hinweis: animation-timing-function hat denselben Effekt bei der Erstellung von CSS scroll-gesteuerten Animationen wie bei regulären zeitbasierten Animationen.
Beschreibung
Übergangsfunktionen können für einzelne Schlüsselbilder in einer @keyframes-Regel angegeben werden. Wenn kein animation-timing-function für ein Schlüsselbild angegeben ist, wird der entsprechende Wert von animation-timing-function von dem Element verwendet, auf das die Animation angewendet wird.
Innerhalb eines Schlüsselbilds ist animation-timing-function ein auf die Regel beschränkter Deskriptor, nicht die Eigenschaft mit demselben Namen. Das Timing wird nicht animiert. Vielmehr wird die Übergangsfunktion eines Schlüsselbilds auf Eigenschaft-für-Eigenschaft-Basis von dem Schlüsselbild, auf dem sie angegeben ist, bis zum nächsten Schlüsselbild, das diese Eigenschaft angibt, angewendet, oder bis zum Ende der Animation, wenn kein nachfolgendes Schlüsselbild diese Eigenschaft angibt. Daher wird eine in dem 100% oder to Schlüsselbild angegebene animation-timing-function nie verwendet.
Formale Definition
| Anfangswert | ease |
|---|---|
| Anwendbar auf | alle Elemente, ::before und ::after Pseudoelemente |
| Vererbt | Nein |
| Berechneter Wert | wie angegeben |
| Animationstyp | Not animatable |
Formale Syntax
animation-timing-function =
<easing-function>#
<easing-function> =
<linear-easing-function> |
<cubic-bezier-easing-function> |
<step-easing-function>
<linear-easing-function> =
linear |
<linear()>
<cubic-bezier-easing-function> =
ease |
ease-in |
ease-out |
ease-in-out |
<cubic-bezier()>
<step-easing-function> =
step-start |
step-end |
<steps()>
<linear()> =
linear( [ <number> && <percentage>{0,2} ]# )
<cubic-bezier()> =
cubic-bezier( [ <number [0,1]> , <number> ]#{2} )
<steps()> =
steps( <integer> , <step-position>? )
<step-position> =
jump-start |
jump-end |
jump-none |
jump-both |
start |
end
Beispiele
Alle Beispiele in diesem Abschnitt animieren die width und background-color Eigenschaften mehrerer <div>-Elemente mit unterschiedlichen animation-timing-function Werten. Die Breite wird von 0 auf 100% animiert, und die Hintergrundfarbe wird von limettenfarben auf magentafarben animiert.
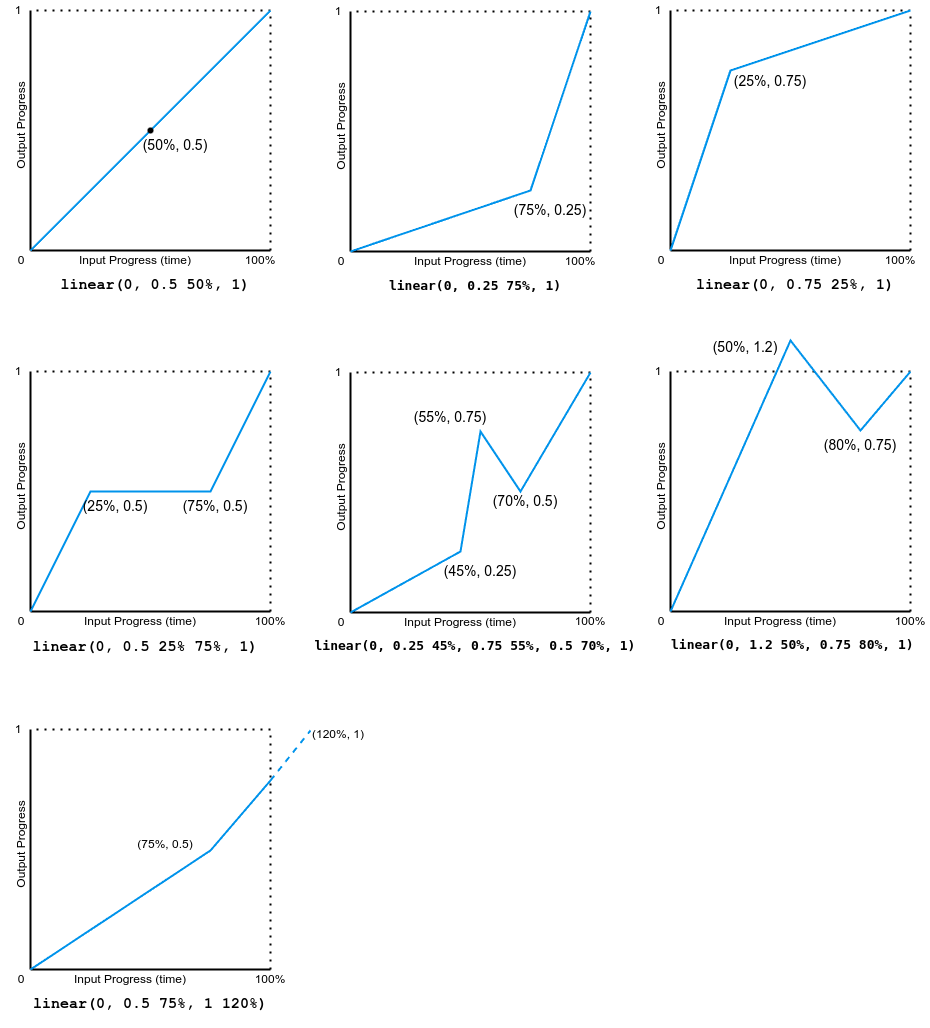
Lineare Funktionsbeispiele
Das Beispiel zeigt die Effekte verschiedener linear() Übergangsfunktionen.
Das folgende Bild zeigt Grafiken aller in diesem Beispiel verwendeten linear() Funktionswerte. Der Eingabe-Fortschritt (Zeit) wird auf der x-Achse und der Ausgabe-Fortschritt auf der y-Achse dargestellt. Entsprechend der Syntax reicht der Eingabe-Fortschritt von 0 bis 100% und der Ausgabe-Fortschritt von 0 bis 1.

Beachten Sie, dass der Output sowohl vorwärts als auch rückwärts gehen kann.
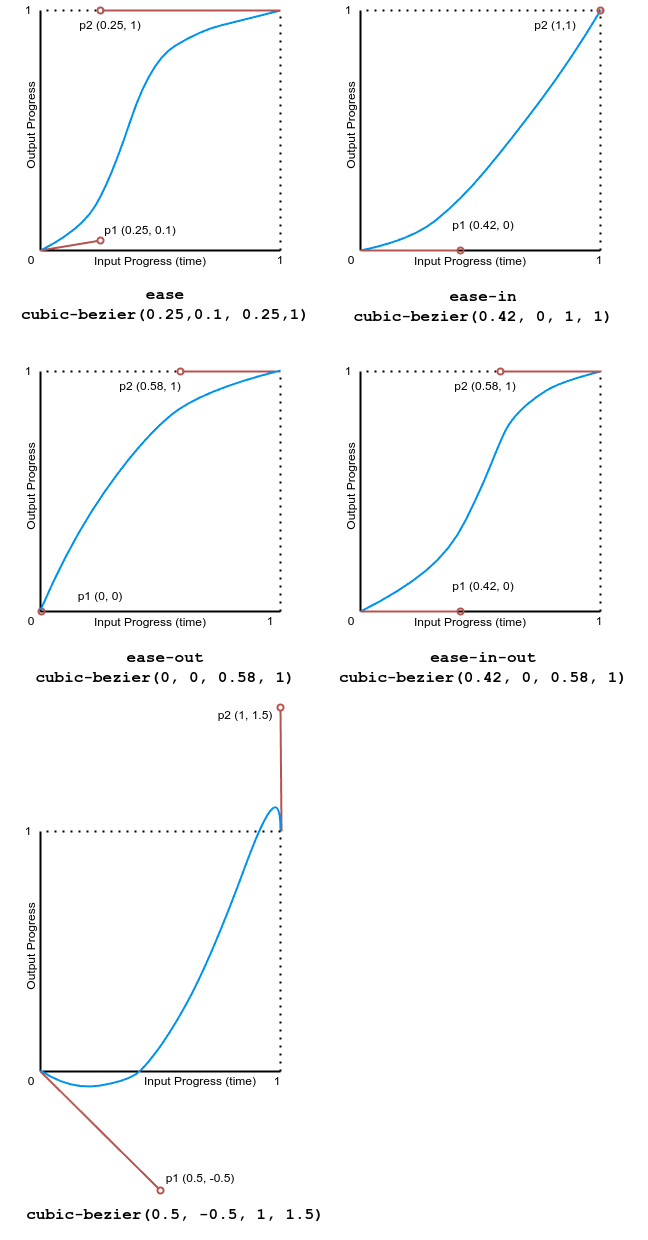
Kubik-Bézier-Beispiele
Das Beispiel zeigt die Effekte verschiedener Bézier-Kurven-Übergangsfunktionen.
Das folgende Bild zeigt Grafiken aller in diesem Beispiel verwendeten kubischen Bézier-Funktionswerte. Der Eingabe-Fortschritt (Zeit) reicht von 0 bis 1 und der Ausgabe-Fortschritt reicht von 0 bis 1.

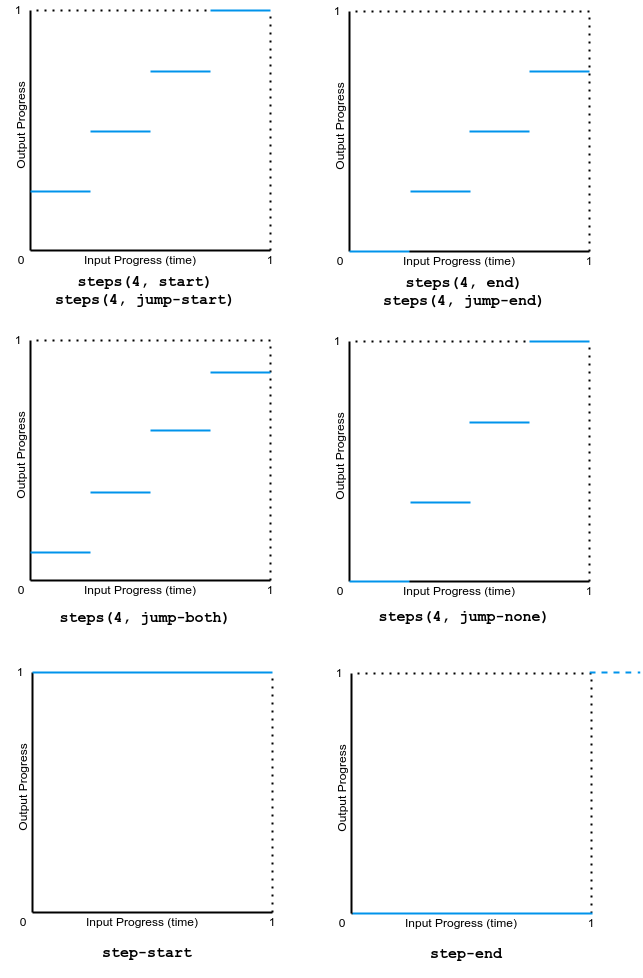
Schritt-Beispiele
Dieses Beispiel zeigt die Effekte mehrerer Schrittübergangsfunktionswerte.
Das folgende Bild zeigt Grafiken aller in diesem Beispiel verwendeten step() Funktionswerte. Der Eingabe-Fortschritt (Zeit) und der Ausgabe-Fortschritt reichen von 0 bis 1.

Spezifikationen
Browser-Kompatibilität
Siehe auch
- Verwendung von CSS-Animationen
<easing-function>- JavaScript
AnimationEventAPI - Cubic Bézier-Generator-Tool
- Andere verwandte Animationseigenschaften:
animation,animation-composition,animation-delay,animation-direction,animation-duration,animation-fill-mode,animation-iteration-count,animation-name,animation-play-state,animation-timeline